'전체보기'에 해당되는 글 245건
- 2011.06.17 [HTML5] 오픈 커뮤니티
- 2011.06.17 [VB6] 파일 쓰고 읽기 2
- 2011.06.10 [Flex/AIR]BitmapData를 PNG나 JPG로 변환하여 ByteArray로 서버에 전송하는 방법
- 2011.06.08 [쿠폰] 토니로마스(~6.30)
- 2011.06.03 Java 스톱워치 Stopwatch 구현
- 2011.05.24 BlazeDS Source
- 2011.05.18 이펙트 트리거 종류
- 2011.05.18 SWF 파일 사이즈의 축소
- 2011.05.18 swf 파일크기 최소화 - framework RSL을 이용
- 2011.04.20 사이트모음
[VB6] 파일 쓰고 읽기 Enjoy/etc2011. 6. 17. 09:30
FileSystemObject
[Flex/AIR]BitmapData를 PNG나 JPG로 변환하여 ByteArray로 서버에 전송하는 방법 Enjoy/FLEX2011. 6. 10. 17:04
[Flex/AIR]BitmapData를 PNG나 JPG로 변환하여 ByteArray로 서버에 전송하는 방법
로컬자원을 서버에 전송하기 위해 우리는 FileReference Class를 사용하면 된다.
FileReference로 파일을 서버에 전송하는 방법은 많이 공개가 되어 있다.
알다시피 FileReference의 browse()함수를 호출한 뒤, select 이벤트가 발생시 upload() 함수를 이용하여 선택한 로컬자원을 서버로 보낸다.
서버에서는 아주 단순하게 서버 임시 저장소에 저장된 파일을 원하는 곳에 복사하기만 하면 된다.
php의 경우 move_uploaded_file() 메소드를 사용하면 되겠다.
그럼 Flex 시행도중 캡쳐한 화면을 저장하는 경우에도 위와 같은 방법으로 저장이 가능할까?
나는 예전에 ImageSnapshot 클래스를 이용해 base64로 변환해서 서버로 전송한 뒤에 base64를 decode하여 저장하는 방법에 대해서 언급한적이 있다. (http://blog.jidolstar.com/301 참고)
이 방법의 단점은 이미지가 큰 경우 base64로 encode,
decode 하는 과정에서 서버성능 및 클라이언트 성능에 따라 속도 및 부하에 영향을 준다. 그러므로 이 방법으로는
PNGEncoder 및 JPGEncoder로 PNG, JPG 파일 형식에 맞는 데이타를 만들었다고 해도,
FileReference와 같이 데이타를 전송을 할 수 없었다.
하지만 Google을 열심히 돌아다녔다니 이 문제점에 대한 해결의 실마리를 찾을 수 있었다.
(역시 Google!!!)
간단히 방법을 요약하자면
화면을 BitmapData로 만들어 PNGEncoder나
JPGEncoder를 이용하여 encode한 다음, 그 결과값인 byteArray값을 서버에 전송한다. 전송된 데이타는
FileReference에서 upload()을 이용해 보낸 파일을 저장할때와 동일하게 저장하면 되겠다.
1. BitmapData로 캡쳐해라.
아래 target은 캡쳐할 UIComponent와 같은 DisplayObject 객체이다.
단, BitmapData를 이용해서 화면을 캡쳐할 대상이 외부 동영상이나 사진같은 거라면 crossdomain.xml 에 대한 check가 있어야 한다. 컨텐츠 로드시 checkPolicyFile 속성을 true로 설정할 필요가 있겠다.
그리고 2880px 이상의 크기는 BitmapData로 만들 수 없다.
2. JPG나 PNG로 Encode 하여 ByteArray를 얻는다.
Flex 3 SDK에는 mx.graphics.codec 패키지에 JPGEncoder와 PNGEncoder가 있다. 인터넷을 뒤져보면 GIFEncoder등도 있을것이다. Flex 2 환경에서 작업한다면 Google code에 Adobe AS3 Corelib에 이들이 제공된다. 만약 JPGEncoder를 사용한다면 다음과 같이 하면 되겠다.
Flex 3 SDK는 이러한 Encoder가 IImageEncoder로 구현되었다. 필요하다면 언제 어디서나 Encoder를 바꿔야 하는 경우 IImageEncoder를 사용하는 것이 좋을 수 있겠다.
가령 아래 예제처럼 말이다.
3. 서버에 ByteArray를 전송한다.
데이타를 전송할때는 FileReference를 사용하지 않는다.
바로 URLLoader와 URLRequest만 이용해서 전송이 가능하다. 참고 데이타는 POST방식으로 URLVariable을 이용해서 보낼 수 있다.
위에 진한 부분에 대한 클래스는 아래에 정의되어 있다. 당신은 이 클래스가 어떻게 구성되었는가 열심히 공부할 필요가 없다.(원한다면 해도 된다. 말리지 않음 ^^)
한가지 중요한 정보를 언급하겠다.
URLLoader를 이용해 서버에 전송할때, 프로그램이 같은 도메인상에 있는 경우에는 보안문제가 없다. 하지만 다른 도메인에 위치한 서버로 이미지를 전송할때는 반드시 crossdomain.xml을 check해야한다.
1. Security.loadPolicyFile(http://다른도메인/crossdomain.xml ); 를 URLLoader의 load()함수를 호출하기 전에 호출한다.
2. Flash Player 9.0.124.0 버전부터는 HTTP
Header 보안취약점을 해결하기 위해서 cross domain 정책이 변경되었는데.... 서버측에 있는
crossdomain.xml에 allow-http-request-headers-from가 추가되어져야 한다. 이것은 HTTP 헤더
전송을 허용할지 결정해준다.
위 처럼 서버측 crossdomain.xml에 allow-http-request-headers-from을 추가함으로 다른 도메인간에 HTTP 헤더 전송을 허용할 수 있다.
서로 다른 도메인에 SWF와 서버측 코드가 배치되어 있다면 반드시 이 사실을 숙지하길 바란다.
4. 서버측 코드 작성
만약 위 3번 코드에서 var parameters:URLVariables를 아래와 같이 작성했다고 하자.
그럼 PHP 코드로 아래와 같은 방법처럼 만들면 되겠다.(테스트는 안해봤음)
마지막 save Comple 메시지를 받기 위해서는 Flex의 Complete 이벤트 발생시 아래와 같은 방법으로 받으면 되겠다. 이것을 알아내는데도 많이 힘들었다. 일종의 팁이다. ^^;
실제 업무에도 잘 이용하고 있다.
이미지 에디터 등을 만들때 아주아주 유용한 자료가 될 것이다.
누가 예제 프로그램 만들어서 트랙백 걸어 주시면 고맙겠다.
Java 스톱워치 Stopwatch 구현 Enjoy/JAVA2011. 6. 3. 16:13
변수선언 :
static String timerBuffer; //경과 시간 문자열이 저장될 버퍼 정의
static int oldTime; //타이머가 ON 되었을 때의 시각을 기억하고 있는 변수
본문내용 :
oldTime = (int) System.currentTimeMillis() / 1000; // 타이머 시작
System.out.format("Timer OFF 1! 경과 시간: [%s]%n", timerBuffer); // 경과 시간 화면에 출력
시분초로 변환 함수 선언 :
public static void secToHHMMSS(int secs) {
int hour, min, sec;
sec = secs % 60;
min = secs / 60 % 60;
hour = secs / 3600;
timerBuffer = String.format("%02d:%02d:%02d", hour, min, sec);
}
BlazeDS Source Enjoy/FLEX2011. 5. 24. 18:15
출처 : http://opensource.adobe.com/wiki/display/blazeds/Source
BlazeDS Source
BlazeDS is one of several open-source projects in a Subversion repository hosted by Adobe. Subversion is an open-source revision control system used for many open-source projects. If you haven't used it before, please see the official documentation.
View the BlazeDS Source Tree
If you just wish to browse around the BlazeDS source tree, go straight to the public repository here.
BlazeDS Source Tree Organization
Within the project are directories named trunk, branches, and tags, as is standard for Subversion projects.
The trunk is generally work-in-progress on the version under current development. The trunk should build and pass basic tests but may be unstable and unsuitable for use.
Branches are created when projects need to stabilize code for a release. The BlazeDS 4 code may be found in branches/4.x and BlazeDS 3 code may be found in branches/3.x.
Tags record the code that shipped as a specific release, or other milestones in a project. The code which shipped as the 4.0 release has been tagged as tags/4.0.0.
Access the BlazeDS Source
Most users of the source code probably don't need to have day to day access to the source code as it changes. For these users we provide a zip file of the latest stable release.
- To download a zip file of the source of the latest stable release, go here
Checking out Source Code
If you feel that you need access to the source tree to get a local copy of the latest and greatest code, you will need a Subversion client. The BlazeDS team has had good experience with TortoiseSVN on Windows and SmartSVN on Macintosh, both of which are GUI clients. (This is not an official endorsement of these products by Adobe.) Of course, you can use whatever client you prefer, including Subversion's official command-line tool svn.
NOTE: The Subversion repository should only be used if you want to be on the bleeding-edge of the development effort. The code contained in them may fail to work, or it may even eat your hard drive.
When you access the repository with a Subversion client, the BlazeDS project is at the URL http://opensource.adobe.com/svn/opensource/blazeds.
To get the source code, do a "checkout" of the trunk or some branch or tag into a local directory on your machine. For example, to get the code in the trunk, checkout from the URL http://opensource.adobe.com/svn/opensource/blazeds/trunk. Using the command-line client, you would execute
svn checkout http://opensource.adobe.com/svn/opensource/blazeds/trunk <local-directory>
To get the code that was used to build the BlazeDS 4 release, checkout from the URL http://opensource.adobe.com/svn/opensource/blazeds/tags/4.0.0:
svn checkout http://opensource.adobe.com/svn/opensource/blazeds/tags/4.0.0 <local-directory>
To get the code that was used to build the BlazeDS 3 release, checkout from the URL http://opensource.adobe.com/svn/opensource/blazeds/tags/3.0.0:
svn checkout http://opensource.adobe.com/svn/opensource/blazeds/tags/3.0.0 <local-directory>
Warning: You probably don't want to check out the entire blazeds directory, as you'll get every branch and tag, each of which is comparable in size to the trunk.
Access rights
Everyone has read-only access to the BlazeDS project. If you want to contribute to the BlazeDS project, refer to the BlazeDS page on Submitting A Patch.
Change notifications
If you'd like to keep up-to-date on changes to the BlazeDS project, you may subscribe to the Commits forum.
이펙트 트리거 종류 Enjoy/FLEX2011. 5. 18. 15:44
출처 : http://loudon23.blog.me/30020039980
이펙트 트리거
addedEffect : 컴포넌트가 컨테이너에 child로 추가될 때
removedEffect : 컴포넌트가 컨테이너로 부터 제거될 때
creationCompleteEffect : 컴포넌트가 새로 생성 되었을 때
focusInEffect : 컴포넌트가 포커스를 얻었을 때
focusOutEffect : 컴포넌트가 포커스를 잃었을 때
showEffect : 컴포넌트 visible 속성이 false에서 true로 바뀌어 보이게 되었을 때
hideEffect : 컴포넌트 visible 속성이 true에서 false로 바뀌어 보이게 되었을 때
resizeEffect : 컴포넌트 크기가 변경 되었을 때
moveEffect : 컴포넌트가 이동 할 때
rollOverEffect : 컴포넌트 위에 마우스가 올라가 갔을 때
rollOutEffect : 컴포넌트 위에 있던 마우스가 컴포넌트 밖으로 나갔을 때
mouseDownEffect : 컴포넌트에 마우스 버튼으로 눌렀을 때
mouseUpEffect : 컴포넌트에 눌러진 마우스 버튼을 놓았을 때
[출처] 이펙트 트리거 종류|작성자 루든
SWF 파일 사이즈의 축소 Enjoy/FLEX2011. 5. 18. 15:40
출처 : http://loudon23.blog.me/30034697717
| <?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Button label="버튼"/> </mx:Application> |
위의 코드를 실행 해 보면 용량이 243,860 bytes 이다.
웹서비스에 올리기에는 단지 버튼 하나 들어갔을 뿐인데 용량이 꽤 크다;;
그래서 최적화 해보려고 정보를 찾아 봤다.
Flex 3 Help 내용을 보니
(http://livedocs.adobe.com/flex/3/html/performance_06.html#208825)
- 바이트 코드 옵티마이져 사용
- 디버그의 무효화
- strict 모드사용
- 링커의존 확인
- 사용하지 않는 클래스의 초기화의 방지
- 어셋의 외부화
- 매입 폰트에 대한 문자범위의 사용
이러한 방법이 있다고 한다.
그래서 하나씩 테스트 해보면서 용량 비교를 해봤다.
1. 바이트 코드의 옵티마이져 사용
바이트 코드 옵티마이져는 "플렉스 최적화 응용 프로그램의 합병과 구멍을 바이트 코드를 사용하여 swf 파일을 최적화합니다. 바이트 코드에서 중복을 제거 지침을 구멍을 최적화합니다.(The bytecode optimizer can reduce the size of the Flex application's SWF file by using bytecode merging and peephole optimization. Peephole optimization removes redundant instructions from the bytecode.)" 라고 하는데.. 뭔말인지 모르겠음;;;
사용방법 :
| mxmlc -optimize=true MyApp.mxml |
용량비교
- -optimize=true : 243,860 bytes
- -optimize=false : 284,336 bytes
사용 한것과 안한 것의 차이가 40,000 bytes(약 15%) 정도 난다.
참고
optimize 옵션은 기본값이 true 상태임. 구지 mxmlc 에서 설정 할 필요 없다는 말;;
2. 디버그의 무효화
VC++ app들을 보면 릴리즈버전과 디버그 버전을 만들수 있듯, swf도 마찮가지다. 릴리즈 버전으로 제작을 하면 용량이 줄어 든다.
사용방법 :
| mxmlc -debug=true MyApp.mxml |
용량비교 :
- -debug=true : 243,860 bytes (디버그 버전)
- -debug=false : 150,645 bytes (릴리즈 버전)
디버그 버전을 포함하면 93,215 bytes (약 40%) 정도 늘어난다.
참고
debug 옵션의 기본값은 mxmlc 컴파일러는 false, compc 컴파일러는 true 이다.
flex 빌더의 경우 기본값이 true이다.
* mxmlc(어플리케이션 컴파일러) - ActionScript 및 MXML 등의 원시 파일로부터 SWF만들 때 사용
* compc(컴퍼넌트 컴파일러) - 컴퍼넌트 원시 파일, 이미지, 스타일 시트등의 어셋 파일로부터 SWC 파일을 생성하는 경우에 사용
3. strict 모드 사용
strict 컴파일러 옵션을 true로 설정하면, 컴파일러는 import 된 패키지들이 사용되고 있는지를 검증합니다. import한 클래스가 사용되지 않는 경우에 컴파일러는 에러를 보고합니다. 그리고 컴파일시 타입의 체크도 실시합니다.
사용방법 :
| mxmlc -strict=true MyApp.mxml |
용량비교 :
- -strict=true : 243,860 bytes
- -strict=false : 245,777 bytes
strict 모드 사용 안한것에 비해 사용 한것이 1,917 bytes (약 1%)가 줄어든다.
4. 링커의존 확인
swf파일 사이즈를 축소하는 방법을 찾아 내려면 swf 파일에서 쓰이고 있는 actionscript 클래스의 리스트들을 확인 합니다. 확인 후에 원인이되는 링커의존관계를 끊고, 새로운 코드를 작성 합니다.
사용방법 :
| mxmlc -link-report 리포트파일명 MyApp.mxml |
이 옵션을 실행하면 '리포트파일명'으로 된 파일이 하나 생성된다. 해당 파일을 열어보면 swf 파일 내에서 쓰이고 있는 actionscript 클래스 리스트들을 확인 할 수 있고. 해당 클래스들의 의존관계를 볼 수 있다.
like-report 파일 내용
| <script name="C:\flex3sdk\frameworks\libs\framework.swc(mx/skins/ProgrammaticSkin)" mod="1141055632000" size="5807"> <def id="mx.skins:ProgrammaticSkin"/> <pre id="mx.core:IFlexDisplayObject"/> <pre id="mx.styles:IStyleable"/> <pre id="mx.managers:ILayoutClient"/> <pre id="flash.display:Shape"/> <dep id="String"/> <dep id="flash.geom:Matrix"/> <dep id="mx.core:mx_internal"/> <dep id="uint"/> <dep id="mx.core:UIComponent"/> <dep id="int"/> <dep id="Math"/> <dep id="Object"/> <dep id="Array"/> <dep id="mx.core:IStyleClient"/> <dep id="Boolean"/> <dep id="Number"/> <dep id="flash.display:Graphics"/> </script> |
link-report 파일 내의 태그 설명
- 태그명 - <script>
- 설명 - 어플리케이션의 SWF 파일 작성에 사용되는 컴파일 단위명을 나타냅니다.컴파일 단위는 클래스, 함수, 이름 공간등의 일반 정의를 1 개이상 포함합니다.
name 속성에는 스크립트의 격납원이 표시됩니다. 원시 파일 또는 SWC 파일(frameworks.swc 등)로 나타납니다.
커멘드 라인으로 keep-generated=true 와 설정하면, 생성된 폴더의 모든 클래스가 이 파일의 스크립트로서 리스트 됩니다.
size 속성에는 클래스의 사이즈가 바이트 단위로 나타납니다.
mod 속성은 스크립트가 작성되었을 때의 타임 스탬프를 나타냅니다.
- 태그명 - <def>
- 설명 - 스크립트, 클래스, 함수 네임스페이스 등의 이름을 정의 합니다
- 태그명 - <pre>
- 설명 - 현재의 정의를 링크 하기 전에 SWF 파일에 링크 할 필요가 있는 정의를 나타냅니다. 이 태그는 전제 조건을 의미합니다.
클래스 정의의 경우, 이 태그는, 직접적인 부모클래스(flash.events:Event 등) 및 그 클래스를 구현하는 모든 인터페이스(mx.core:IFlexDisplayObject,mx.managers:ILayoutClient 등)을 나타냅니다.
- 태그명 - <dep>
- 설명 - 이 정의가 의존하고 있는 그 외의 정의를 나타냅니다(String,_ScrollBarStyle,mx.core:IChildList 등).
이것은, 현재의 스크립트가 필요로 하는 정의에의 참조입니다.
다른 정의에 의존하고 있지 않는 스크립트 정의도 존재하므로 <script> 태그에 <dep> 자식 태그가 없는 것도 있습니다.
- 태그명 - <ext>
- 설명 - 링크 되지 않았던 어셋에 대한 의존을 나타냅니다.
external-library-path,externs, 또는 load-externs 컴파일러 옵션을 사용해 어셋을 SWF 파일에 추가하면 이러한 의존관계(dependencies)가 링크 리포트에 표시됩니다.
5. 사용하지 않는 클래스의 초기화 방지
쉽게 말하자면 쓰지 않는 컨트롤을 swf에 로드 하지 마라는 말입니다.
아래의 예는 어플리케이션 전체에서 DataGrid 컨트롤이 없어도 DataGrid을 강제적으로 swf 파일에 포함하고 있습니다.
<?xml version="1.0" encoding="utf-8"?> |
용량비교 :
이것은 strict 모드로 하고 있으면 용량 비교가 되지 않는다. 이유는 위에 있는 strict를 보면 쓰이지 않는것은 애초에 포함을 안시키기 때문이다. 그래서 strict 모드를 끄고 테스트 하였다.
- 쓰지 않는 DataGrid 임포트 전 - 245,768 bytes
- 쓰지 않는 DataGrid 임포트 후 - 245,775 bytes
별차이를 모르겠음;; 테스트 잘못했는가??
6. 어셋의 외부화
Flex 어플리케이션으로 사용되는 외부화의 방법은 여러가지가 있습니다. 예를 들면, 다음과 같은 방법이 있습니다.
- 모듈을 사용한다
- 실행시 스타일 시트를 사용한다
- 런타임 공유 라이브러리(RSL)을 사용한다
- 어셋을 임베드 하지 않고 실행시에 로드한다
swf내에서 비트맵 이미지를 많이 포함 하고 있으면 당연히 용량이 커진다. 용량을 줄이기 위해서 실행시에 로드하도록 만들어야 한다.
<?xml version="1.0" encoding="utf-8"?> <mx:Image source="http://imgnews.naver.com/image/001/2008/08/13/PYH2008081400270005100_P2.jpg" /> --> |
이 코드에 보면 위에 꺼는 외부에서 불러오는것이고 아래 것은 swf에 임베드 하는것이다.
용량비교 :
- 이미지 파일의 크기 - 31,648 bytes
- 실행시 로드 - 252,853 bytes
- 어셋 매입 - 285,559 bytes
어셋 매입에 비해 실행시 로드가 32,706 bytes(약 10%) 줄었다.
7. 매입 폰트에 대한 문자 범위의 사용
매입 폰트의 쓰이는 글자 범위를 지정하여 폰트 사이즈를 작게 하는 방법이다.
문자 범위는 flex-config.xml 또는 각 MXML 파일의 font-face 선언으로 설정 할 수 있다.
문자범위는 유니코드 값을 사용하고 개별 문자 또는 문자 범위를 지정가능하다.
지정방법 :
css를 통한 방법
@font-face { |
flex-config.xml 파일을 통한 방법
| <language-range> <lang>Latin I</lang> <range>U+0020,U+00A1-U+00FF,U+2000-U+206F,U+20A0-U+20CF,U+2100-U+2183</range> </language-range> |
용량비교 :
다음의 코드를 통해서 용량 비교를 테스트 했다.
| <?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Style> @font-face { src:url("../assets/tunga.ttf"); fontFamily: tunga; unicodeRange: U+0030-U+0039, /* Numbers [0..9] */ } </mx:Style> <mx:Label text="1234567890" fontFamily="tunga" /> </mx:Application> |
문자범위 지정 전 - 267,509 bytes
문자범위 지정 후 - 248,529 bytes
지정 전 보다 지정 한 후가 18,980 bytes (약 8%)정도 용량이 줄었다.
여러가지 방법이 있지만 이중에서 내가 느끼기엔 가장 효율이 좋은것은 어셋의 외부화이다. 그중에서도 특히 어셋의 외부화 - 런타임 공유 라이브러리(RSL)을 사용하는 것이다.
RSL는 공통으로 쓰는 공유 라이브러리를 런타임때 호출 하는 방식이다. 윈도우에서 따지자면 공유 DLL 같은 방식이다.
이것을 swf에 적용 한다면, FLEX에서 쓰는 Framework를 외부 파일로 빼내서 런타임때 불러서 쓰는 것이다. 뭐... 다르게 말하자면 .net framework 처럼 쓴다고 할까나?? (맞는 비유일까;;;)
[출처] SWF 파일 사이즈의 축소|작성자 루든
swf 파일크기 최소화 - framework RSL을 이용 Enjoy/FLEX2011. 5. 18. 15:38
출처 : http://loudon23.blog.me/30034706962
swf 용량을 줄이는 방법중에서 가장 나은 방법이 Flex Framework 를 런타임 공유 라이브러리(RSL)로 만드는 것이다.
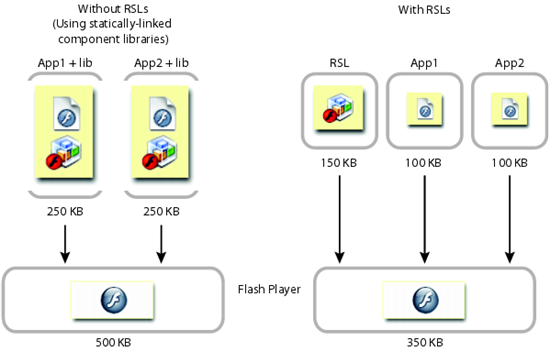
RSL는 아래 그림 두곳에서 쓰는 공통되는 모듈을 하나의 모듈로 빼서 실행시에 호출 해서 쓰는 것을 말한다.

framework rsl를 만드는 방법은 간단하다.
1. Navigator 뷰에서 해당 프로젝트를 선택
2. 선택 된 프로젝트에서 마우스 오른쪽 버튼 클릭
3. Properties 선택
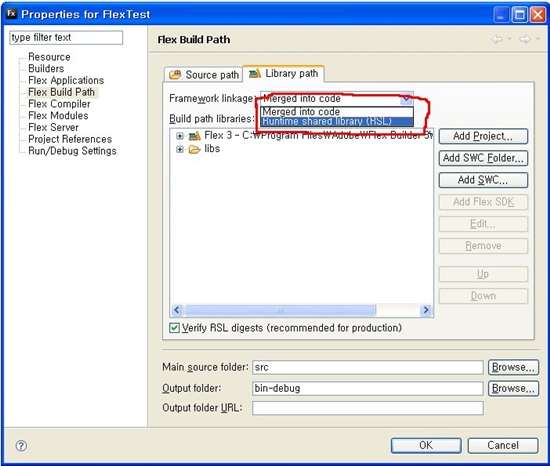
4. Properties창에서 [Flex Build Path] - [Library Path] 선택
5. 아래의 그림 처럼 Framework linkage 를 Runtime shared Library(RSL)을 선택

bin-debug 폴더 또는 bin-release 폴더를 보면
framework_해당버전.swf
framework_해당버전.swz
파일이 생성된것을 볼 수 있다. 두 파일의 차이점은
.swf
- 서명 없는 framework RSL
- 허가된 도메인만 해당 RSL 모듈을 사용가능
- 브라우저 캐쉬
.swz
- 서명 있는 framework RSL
- Adobe 만 제작 가능
- 도메인에 관계없이 임의의 어플리케이션에서 엑세스 가능
- 플래시 플레이어에 의해 캐쉬
여기서 플래시 플레이어 캐쉬 위치는 아래를 참조하시길...
플랫폼 | 플래시 플레이어 캐쉬 저장 장소 |
Windows 95/98/ME/ 2000/XP | C:\Documents and Settings\user_name\Application Data\Adobe\Flash Player\AssetCache\ |
Windows Vista | C:\Users\user_name\AppData\Roaming\Adobe\Flash Player\AssetCache\ |
| Linux | /home/user_name/.adobe/Flash_Player/AssetCache/ |
| Mac OSX | /Users/user_name/Library/Cache/Adobe/Flash Player/AssetCache/ |
이렇게 만들어진 swf 파일의 크기비교를 해보았다.
| <?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Button label="버튼" /> </mx:Application> |
용량비교 :
- RSL 전 - 243,864 bytes
- RSL 후 - 72,365 bytes
- framework.swf 크기 (3.0.0.477 버전 기준) - 535,001 bytes
RSL 전보다 RSL를 적용한 후가 171,499 bytes (약 70%) 정도의 용량을 줄여졌다[출처] swf 파일크기 최소화 - framework RSL을 이용|작성자 루든



