iPhone 어플리케이션 개발을 위한 준비 - 4. 시작하기 Enjoy/사과2008. 12. 30. 10:46
출처 : http://cocoadev.co.kr/
그렇기 때문에 아이폰 어플리케이션 개발을 위해 기본적으로 알아야할 사항은 통합개발 환경인 Xcode와 인터페이스 빌더라는 툴의 사용법, Cocoa Touch 프레임워크, Objective-C 크게 세가지입니다. 이번에는 간단히 iPhone OS의 계층구조를 중심으로 iPhone 어플리케이션 제작을 위해 접근하는 방법에 대해서 알아 보겠습니다.
1. iPhone OS 계층 구조
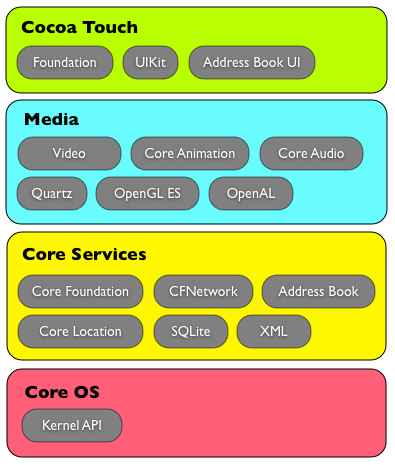
아래의 그림은 애플에서 설명하는 아이폰 OS의 기술 계층입니다. 이에 대한 자세한 내용은 아이폰 개발자 센터의 iPhone OS Technology Overview란 문서에 잘 정리되어 있습니다.
가장 로우레벨의 Core OS부터 가장 상위단계인 코코아 터치까지의 계층구조입니다. 주로 하단은 API가 C로 제공되며 상위로 올라 오면서 Objective-C로 제공됩니다. 많이 사용되는 로우레벨의 API들은 상위단계에서 쉽고 편하게 사용할 수 있는 프레임워크로 제공됩니다. 간 계층의 간단한 설명은 아래와 같습니다.
1) Core OS
메모리/프로세서 관리, 파일 시스템, 네트워크, 각종 하드웨어 드라이버등, 운영체제 하단의 커널 레벨에서 제공하는 커널 API 입니다. 흔히 이야기하는 시스템 프로그래밍에 관련된 C를 기반으로 한 라이브러리를 제공합니다.
2) Core Services
Core Foundation, CFNetwork, SQLite, POSIX threads와 같은 파일입출력, 저수준 데이터 타입, 소켓등에 관련된 서비스입니다. Core OS 레벨에 비교적 쉽게 접근할 수 있는 API를 제공합며 대부분 C로된 프레임워크를 제공됩니다. 여기서 제공하는 많은 기능들은 상단 코코아터치의 Foundation Framework에서 Objective-C 프레임워크로 제공됩니다.
- Core Foundation - 배열, 스트링, 날짜, URL, 로우레벨 데이터등 아이폰 어플리케이션을 위한 기본적인 C API를 제공합니다.
- CFNetwork - BSD 소켓 및 HTTP, FTP 프로토콜등 네트워크에 쉽게 접근할 수 있는 API를 제공하는 프레임워크입니다.
- Core Location - GPS, 주변검색등에 사용할 수 있는 사용자의 현재 위치(위도, 경도) 정보와 관련된 API를 제공하는 프레임워크입니다.
- SQLite - 아이폰 어플리케이션에서 쉽게 사용할 수 있는 파일기반의 경량 데이터베이스 입니다. SQLite에 관련된 보다 자세한 내용은 이전 포스팅을 참조해 주세요.
- XML - XML 파싱을 위한 libXML2 라이브러리를 제공합니다.
이외에 보안, 주소록등에 관련된 서비스를 제공합니다.
3) Media
비디오, 오디오, 2D/3D 그래픽, 에니메이션을 구현할 수 있는 API를 제공합니다. Objective-C 또는 C로된 API를 제공합니다.
- Quartz - OS X의 벡터를 기반으로 한 그래픽 엔진입니다. 선과 도형을 그리고 이미지, 비트맵, PDF를 출력하고 색상, 위치에 관련된 C로된 API를 Core Graphic 프레임워크를 통해 제공합니다.
- Core Animation - 각종 에니메이션과 시각효과를 제공하는 Objective-C로된 프레임워크입니다.
- OpenGL ES - 게임등과 같은 고성능의 2D/3D 그래픽 출력을 위한 OpenGL ES 1.1에 기반한 C 프레임워크입니다. OpenGL ES를 사용한 게임은 이를 지원하는 다양한 모바일 플랫폼에서의 포팅을 쉽게 할 수 있습니다. 자세한 내용은 공식 홈페이지를 참조하시기 바랍니다.
- Core Audio - 마이크를 통해 녹음하고 음악파일을 출력하고 각종 음향효과를 제공하는 C로된 오디오 관련 프레임워크입니다.
- OpenAL - OpenGL ES와 유사한 개념의 크로스 플랫폼을 지원하는 게임등을 위한 고성능 3D 오디오 라이브러리입니다. 자세한 내용은 공식 홈페이지를 참조 하시기 바랍니다.
- 동영상 - mov, mp4, 3gp와 같은 각종 동영상 파일을 출력을 지원합니다. 이는 Objective-C를 기반으로 한 Media Player framework를 이용하여 손쉽게 접근할 수 있습니다.
4) Cocoa Touch
iPhone개발의 기본이 되는 계층으로 Objective-C를 기반으로 한 핵심적인 두개의 프레임워크를 가지고 있습니다. 사용자 인터페이스, 이벤트 처리등과 함께 위에서 언급한 로우레벨의 기술들을 보다 쉽게 사용할 수 있는 프레임워크를 제공합니다.
- Foundation Framework - 배열, 스트링, 날짜 로우레벨 데이터등에 관련된 클래스를 제공하는 기본적인 프레임워크입니다. 위의 Core Foundation에서 제공하는 기본 API들의 Objective-C 레퍼 클래스를 제공합니다.
- UIKit Framework -각종 컨트롤, 윈도우등의 UI, 이벤트 처리등 iPhone 어플리케이션의 사용자 인터페이스와 관련된 API를 제공하는 프레임워크입니다.
2. Mac or iPhone
Mac의 Cocoa와 iPhone의 Cocoa touch는 이름에서 부터 알 수 있듯이 매우 비슷합니다. 가장 큰 차이점은 역시 인터페이스에 관련된 부분으로 이와 관련하여 Mac에서는 AppKit이란 프레임워크를 iPhone에서는 UIKit이란 프레임워크를 제공합니다.
Foundation Framework는 거의 유사하지만 아이폰의 특성상 제거 또는 변경된 부분이 있습니다. 아이폰은 코코아 바인딩, Objective-C 2.0의 가비지 컬렉션, 애플스크립트, NSUndoManage등은 지원하지 않습니다.
개인적으론 시간이 충분하다면 맥에서 코코아 프로그래밍으로 시작한 후에 코코아 터치로 넘어가도 큰 어려움은 없을 것 같습니다.
3. C or Objective-C
대표적인 코코아 프로그래밍 서적인 Cocoa Programming for MAC OS X (번역본:코코아 프로그래밍)의 저자 아론 힐리가스는 그의 저서에서 아래와 같이 이야기 했습니다.
OOP와 프로그래밍 언어에 대한 개념만 있다면 Objective-C를 익히는 것은 쉽다라는 의미인 것 같습니다.
사실 어느 언어나 기본지식만 있으면 언어 자체를 익히는데는 그다지 어려움이 없습니다. 하지만 해당 플랫폼에 대한 지식과 핵심 라이브러리나 프레임워크를 배우는데 더욱 많은 시간을 소비해야 합니다. 아이폰도 Xcode, 인터페이스빌더의 사용법, OS X에서의 프로그래밍에대한 이해와 코코아 API를 배우는데 Objective-C 언어 자체를 배우는 것보다 더 많은 시간이 필요합니다.
1) C의 선행학습이 필요한가?
개발경험이 있으신 분들은 그동안의 경험을 바탕으로 어떻게 공부해야 할지 나름대로 방법이 있을 것입니다. 하지만 처음 시작하시는 분들은 Objective-C가 C를 기반으로 하고 있기 때문에, 반드시 C를 공부한 후에 Objective-C를 공부해야하는 지에 대해 질문을 하시는 분들이 있습니다.
이 부분은 아마 많은 분들이 차이가 있을 것 같습니다. 제 생각은 "반드시 필요하지는 않다" 입니다. Objective-C는 C에서 확장된 슈퍼셋이라고 하지만 Objective-C를 공부하기 위해 반드시 C를 먼저 공부해야 할 필요는 없을 것 같습니다.
C를 이해한 후에 Objective-C를 시작하는 것이 이론상으로도 맞고, 정상적인 방법일 것입니다. 하지만 대부분의 Objective-C 서적이나 메뉴얼에는 기본적인 문법에 대한 설명이 있고, 전문 C 서적보다는 범위가 작습니다. Objective-C를 사용할 수 있을 만큼 최소한의 문법만 알고 시작하는 것이 더 접근이 쉬울 것 같습니다.
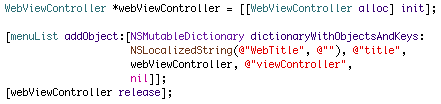
아래는 iPhone 어플케이션의 샘플 소스중에 한부분입니다. 기존에 C/C++ 개발자들도 이런 Objective-C의 문법을 처음 보게되면, 이것이 C와 관련이 있고 C에서 확장되었다는 사실이 잘 이해가 가지 않을 것입니다.
처음 시작하시는 분이라면 차라리 이런 혼란을 피하고 코코아 어플리케이션을 바로 제작할 수 있는 Objective-C로 시작하는 것도 한 방법이라고 생각됩니다.
2) 접근방법
사실 가장 좋은 것은 아래와 같이 가장 로우레벨단계 부터 이해하고 올라 가는 것이 기초도 탄탄하고 가장 좋은 방법일 것입니다.
- 메모리/CPU등 컴퓨터 하드웨어에 대한 이해
- OS에 대한 이해
- 컴파일러에 대한 이해
- C언어
- 시스템 프로그래밍
- 자료구조/알고리즘
- Objective-C
- OOP, 디자인 패턴
- Cocoa API
위의 단계대로 차례로 지식과 실력을 쌓아서 접근하면 좋겠지만, 당장 아이폰 어플리케이션을 만들고 싶은데 지루하고 많은 시간을 필요로 합니다. 흥미를 잃지 않고 접근하는 방법은 위의 순서와 반대로 접근하는 것입니다.
Objective-C에 대한 메뉴얼을 대충(?) 한번 읽어 보고 바로 책, 웹사이트, 동영상등의 간단한 튜토리얼등을 따라해 보면서 실제 실행되는 모습을 보면 계속 흥미를 유지할 수 있습니다.
그후에 어느정도 감이 생기면 직접 만들고 싶은 어플리케이션을 목표로 잡습니다. 첫 목표는 과한 욕심은 버리고 간단하고 쉬운 어플리케이션 부터 시작합니다. 아무리 간단해도 따라해 보며 만들었던 것과는 달리 원하는 기능을 직접 구현하는 것은 매우 어렵습니다. 자료도 많이 찾아 보아야되고, 다른 샘플 소스에서 복사해 와야 하는 경우도 있고, 관련 커뮤니티를 통해 도움을 받을 수도 있습니다. 관련자료들은 이전의 iPhone 어플리케이션 개발을 위한 준비 - 3. 관련 자료 포스팅을 참고하시기 바랍니다.
우여곡절끝에 만들어 내면 부족한면이나 필요한 부분이 무엇인지 조금씩 보이게 될 것 입니다. 필요에 의해 공부를 하다보면 아마 위의 순서를 거슬러 올라 접근하게 되는 경우가 많을 것 같습니다. 그러면 차차 복잡하고 어려운 어플리케이션을 만들 수 있을 것입니다.
막상 처음 시작하게 되면 알아야 할 것은 많고 답답한 마음만 드실 것입니다. 하지만 안타깝게도 왕도는 없습니다. 흥미와 열정을 유지하면서 차근차근 해 나가다 보면 어느새 바라는 어플리케이션을 만들수 있는 날이 눈앞에 와있을 것 입니다.
간혹 주위에 개발경험이 전혀 없는 분들로 부터 "무엇부터 시작해야 아이폰 어플리케이션을 만들 수 있냐?"는 질문을 들으면서 이와 관련해서 간단히 포스팅을 해보아야 겠다고 생각했습니다.
정리는 해보았는데 역시 어렵네요. 제가 봐도 이상한 용어들만 난무하고 설명도 중구난방이고, 개발을 처음 하시는 분들이 보면 잘 이해가 안가실 것 같다는 생각이 듭니다.
* 관련링크
iPhone 어플리케이션 개발을 위한 준비 - 1. 하드웨어
iPhone 어플리케이션 개발을 위한 준비 - 2. 소프트웨어
iPhone 어플리케이션 개발을 위한 준비 - 3. 관련 자료
iPhone 어플리케이션 개발을 위한 준비 - 4. 시작하기
'iPhone' 카테고리의 다른 글
| iPhone 어플리케이션 개발을 위한 준비 - 4. 시작하기 (4) | 2008/12/22 |
|---|---|
| 아이폰 SQLite3 샘플 (4) | 2008/11/25 |
| 재미있는 아이팟 터치용 게임들 (9) | 2008/11/23 |
| iPhone SDK 2.2 업데이트 (4) | 2008/11/22 |
| iPhone 어플리케이션 개발을 위한 준비 - 3. 관련 자료 (10) | 2008/11/14 |
| iPhone 어플리케이션 개발을 위한 준비 - 2. 소프트웨어 (8) | 2008/11/13 |


그러다가 갑자기 호기심이 생겨 이제서야 실버라이트 개발환경을 만들어 보고 잠깐 살펴보았습니다. 실버라이트2는 MS에서 나온 RIA(Rich Internet Application)로, 자세한 설명은 MSDN의 실버라이트 한글문서에 잘 나와 있습니다.
* 참조 사이트
아래의 사이트들에서 개발에 필요한 메뉴얼과 샘플을 얻을 수 있습니다.
- Silverlight Lean - 실버라이트 공식홈페이지로 다양한 문서들과 동영상 강좌, 튜토리얼등이 있습니다.
- MSDN Silverlight - MSDN의 실버라이트 색션입니다. 원하는 항목을 쉽게 찾을 수 있고, 항목별로 간단한 샘플등을 확인할 수 있씁니다.
관련 사이트외에도 CHM버젼의 SDK 도움말도 다운로드 받아 사용하실 수 있습니다.
1. 개발환경 설치
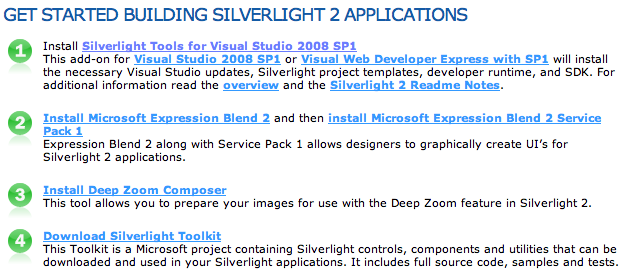
설치는 실버라이트의 공식 홈페이지에서 Get Started 문서를 참조하였습니다. 해당 페이지에는 아래와 같이 관련링크와 함께 간단한 설명이 되어 있어 쉽게 설치를 할 수 있습니다.
1) Silverlight Tools for Visual Studio 2008 SP1
실버라이트 툴즈를 설치하기 위해서는 먼저 Visual Studio 2008 SP1과 Visual Web Developer Express with SP1가 설치되어 있어야 합니다. 이 패키지는 SDK와 개발 런타임, Visual Studio에 관련 기능과 C#/Visual Basic에서 사용할 수 있는 템플릿들을 설치합니다.
저는 일단 권장하는데로 모두 설치를 하였지만 막상 사용을 해보니, 이 패키지 하나만 설치를 하면 기본적인 실버라이트의 개발은 가능할 것 같습니다.
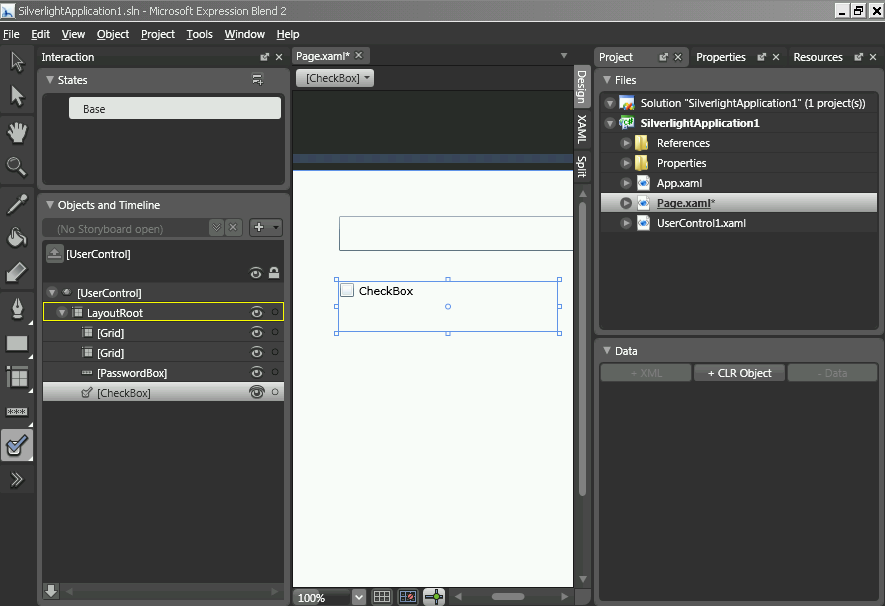
2) Microsft Expression Blend 2 + SP1
60일 트라이얼 버젼을 설치하여 잠시 실행해 보았습니다. UI를 디자인하고 타임라인등의 용어가 있는 것으로 보아 애니메이션을 제작하는 툴 같습니다. 아마 어도비의 플래쉬와 비슷한 개념의 툴인 것 같습니다.
3) Deep Zoom Composer
이미지 관련툴인 것 같은데 사용해보지는 않았습니다.
4) Silverlight Toolkit
실버라이트 어플리케이션에서 사용할 수 있는 콘트롤, 컴퍼넌트, 유틸리티등이 있다고 하는데 역시 사용해 보지는 않았습니다.
2. 테스트 드라이브
1) 동영상 플레이어
동영상을 플레이, 일시중지, 중지를 할 수 있는 간단한 어플리케이션을 만들어 보았습니다. 이런 개발툴에서는 기본기능의 동영상 플레이어는 간단하게 만들어 볼 수 있기 때문입니다.
2) 프로젝트 생성
VS의 New Project에서 프로젝트 템플릿을 아래와 같이 C# / Silverlight / Siverlight Application으로 선택합니다.
그런데 프로젝트를 생성하지 못하고 오류가 발생하였습니다. 검색을하여 보니 관련 내용이 있어 아래와 같이 명령 프롬프트에서 실행하고 해결하였습니다.
3) 소스코드 수정
레이아웃을 지정하는 xaml과 동작을 실행하는 C# 소스파일에 아래와 같이 내용을 추가합니다.
* Page.xaml
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="330">
<Canvas x:Name="LayoutRoot" Background="White">
* Page.xaml.cs
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightMovieTest
{
public partial class Page : UserControl
{
bool isPlay = false;
public Page()
{
InitializeComponent();
/* 버튼 이벤트 핸들러 설정 */
btnPlay.Click += new RoutedEventHandler(PlayButtonClicked);
btnStop.Click += new RoutedEventHandler(StopButtonClicked);
btnStop.IsEnabled = false;
}
/** Play 버튼 클릭 시 */
void PlayButtonClicked(object sender, RoutedEventArgs e)
{
if (isPlay == false)
{
mediaPlayer.Play();
btnPlay.Content = "Pause";
btnStop.IsEnabled = true;
isPlay = true;
}
else
{
mediaPlayer.Pause();
btnPlay.Content = "Play";
btnStop.IsEnabled = false;
isPlay = false;
}
}
/** Stop 버튼 클릭 시 */
void StopButtonClicked(object sender, RoutedEventArgs e)
{
if (mediaPlayer.CurrentState == MediaElementState.Playing)
{
mediaPlayer.Stop();
btnPlay.Content = "Play";
btnStop.IsEnabled = false;
isPlay = false;
}
}
}
}
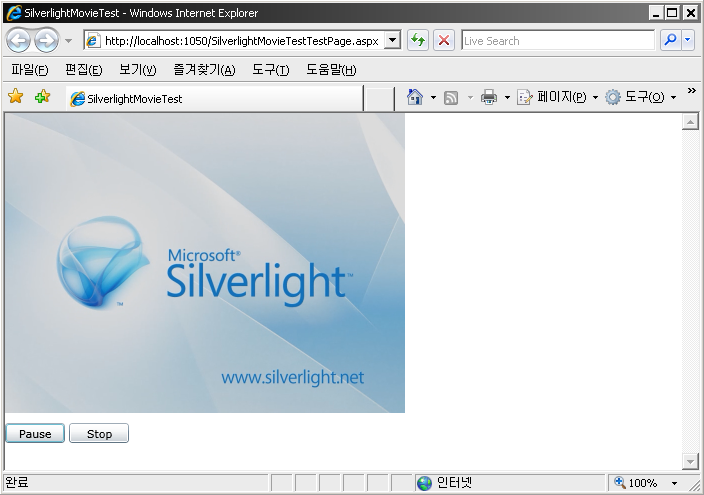
실행을 해보면 아래와 같이 인터넷 익스플로어에서 구동되는 모습을 확인할 수 있습니다.
3. 배포
빌드를 하면 프로젝트명.xap 파일이 생성됩니다. 확장자명을 보면 IIS에서만 실행될 것 같은 느낌이 들지만, 플래쉬의 swf와 같이 로컬의 런타임에서 실행되기 때문에 웹서버와는 상관이 없습니다.
웹사이트에서 실버라이트를 실행하기 위해서는 아래와 같이 HTML을 작성합니다. 자세한 내용은 MSN의 Add Silverlight to Web Page by Using HTML 문서에 잘 나와있습니다.
<param name="source" value="./SilverlightMovieTest.xap"/>
<!-- Display installation image. -->
<a href="http://go.microsoft.com/fwlink/?LinkID=124807"
style="text-decoration: none;">
<img src="http://go.microsoft.com/fwlink/?LinkId=108181"
alt="Get Microsoft Silverlight"
style="border-style: none"/>
</a>
</object>
<!-- Display installation image. --> 아래 있는 HTML은 실버라이트 런타임이 설치되지 않았을 경우에는 우측과 같은 이미지와 링크를 제공합니다.
그동안 몇몇 다른 개발툴들에 대해서 '맛보기' 형식으로 쓴 적이 있는데, MS의 개발툴에 관련된 내용은 처음으로 올리는 것 같습니다. 아무래도 블로그 제목대로 맥을 기반으로한 프로그래밍에 관해 다루어야 한다는 생각이 있었던 것 같은데, 이제부터 관심있는 부분은 가리지 않고 올려 볼려고 합니다.
'개발 툴' 카테고리의 다른 글
| 실버라이트2 둘러보기 (10) | 2008/12/16 |
|---|---|
| 프로젝트 관리 도구 OpenProj (2) | 2008/03/21 |
| 적당히 참견하는 Xcode (4) | 2008/02/25 |
| OS X의 파이썬 (0) | 2008/02/20 |
| Java 교육용 프로그램 Greenfoot (0) | 2007/12/23 |
| Xcode에서 Flex - Hello World 작성 (0) | 2007/12/12 |


다소 늦고 귀찮은 것 같더라도 도움말을 이용하면 원칙에 가까운 답을 얻어 낼 수 있고, 검색하거나 다른 중요한 사항들도 알아낼 수 있습니다. 도움말은 영문으로 되어 있지만 대부분 코드와 간단한 문장이기 때문에 저같이 영어를 잘 몰라도 대부분 쉽게 이해할 수 있습니다.
Xcode를 처음 사용하시거나 프로그래밍을 처음 하시는 분들을 위해서 간단하게 도움말을 이용하는 방법을 알아 보겠습니다.
1. Documentation
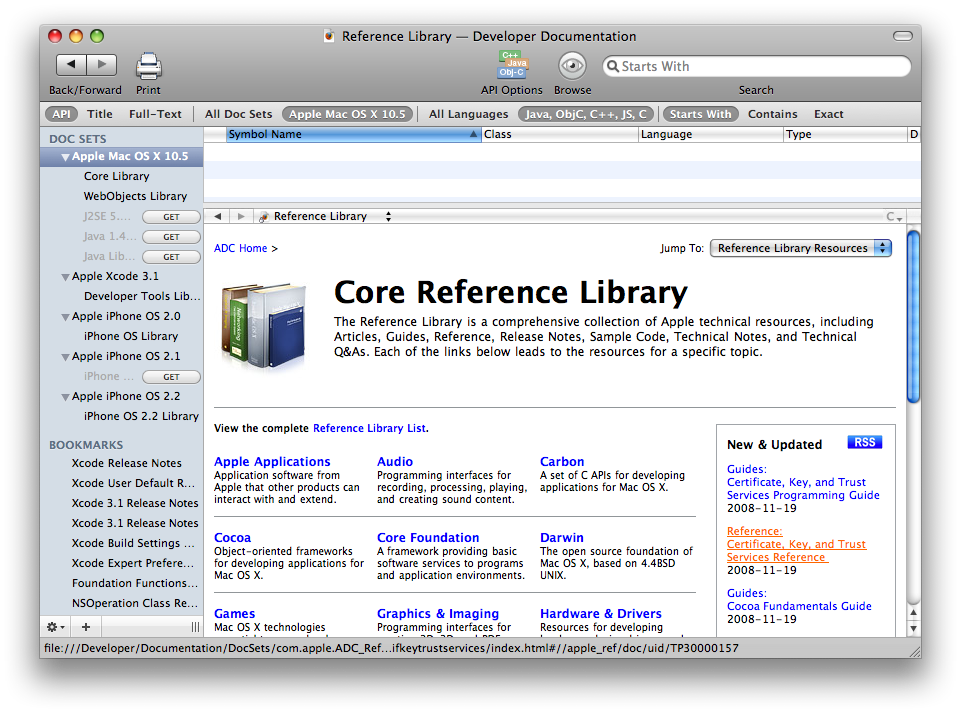
Xcode의 Help메뉴에서 Document를 클릭하거나 단축키(Shift+Command+Option+?)를 입력하면 아래와 같이 도큐먼트 창이 오픈됩니다.
1) 도움말 다운로드
Xcode의 도움말은 해당항목들을 다운로드 받으신 후에 사용할 수 있습니다. 원하시는 도움말 항목에서 SUBSCRIBE나 GET 버튼을 클릭하여 로컬로 다운로드 받아야 해당 도움말이 활성화 되고 사용할 수 있습니다.
2) 검색어
검색을 위해서는 우측 상단의 Starts With에 검색할 키워드를 입력합니다. 검색어는 &(AND), !(NOT), |(OR) 연산을 지원합니다.
4) 검색 대상
- API - 심볼명(클래스, 메소드등)에서 검색합니다.
- Title - 문서의 제목에서 검색합니다.
- Full-Text - 문서의 전체 내용에서 검색합니다.
5) 문서 범위
All Doc Sets는 전체문서에서 검색을 하며 우측에는 DOC SETS에서 현재 검색 범위를 표시합니다.
6) 언어 선택
All Languages는 전체 언어(Objective-C, C/C++, Java, Javascript)에서 검색을 합니다. 우측에는 현재 선택된 언어들이 표시되어 있습니다.
전체언어 다음에 선택될 언어들은 위의 API Options 버튼을 클릭하여 선택할 수 있습니다.
7) 검색 조건
검색창에 입력한 문장이 검색될 조건을 지정합니다.
- Starts With - 입력된 검색어로 부터 시작되는 항목을 출력합니다.
- Contains - 입력된 검색어가 포함된 항목을 출력합니다.
- Exact - 입력된 검색어가 일치된 경우만 출력합니다.
2. Research Assistant
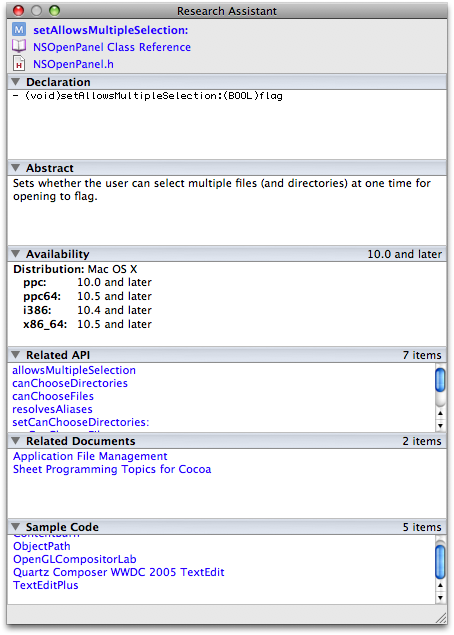
Xcode의 Help메뉴에서 Show Research Assistant를 클릭하거나 단축키(Shift+Control+Command+?)를 입력하면 아래와 같이 Research Assistant가 오픈됩니다.
Research Assistant가 오픈되어 있으면 Xcode의 에디터에서 커서가 위치한 곳에 해당항목에 대한 도움말이 있으면 자동으로 위와 같이 간단한 도움말과 관련 API, 문서, 샘플등을 표시해주는 아주 유용한 툴입니다. 듀얼 모니터를 사용하시는 분들은 Xcode 사용시 다른 모니터에 뛰워 놓으시면 편리하게 확인하실 수 있습니다.
3. 기타
1) 도움말 바로가기 (Option + 마우스 더블클릭)
Xcode의 에디터에서 옵션키를 누른 상태에서 레퍼런스 내용을 확인할 단어에다 마우스로 더블클릭을 하면 해당내용이 도큐멘테이션에서 바로 출력이 됩니다.
2) 선언 보기 (Command + 마우스 더블클릭)
Xcode의 에디터에서 커멘드키를 누른 상태에서 변수나 메소드등의 심볼을 클릭하면 해당 변수/메소드가 선언(또는 구현)된 소스파일로 이동합니다.